如何提高网页的效率(下篇)――Use YSlow to know why your web Slow
日期:2013-12-16 来源:攀枝花惠康网络公司
网站最主要的工具是什么?
――内容?seo(seo)?UE(用户体验)?都不合错误!是速度!
内容再丰硕的网站,如不美观慢到无法访谒也是毫无意义的; seo做的再好的网站,如不美观搜索蜘蛛抓不到也是空费(页面效率和搜索蜘蛛之间的关系,需要进一步简直认,此为和上篇连结统一); UE设计的再人道化的网站,如不美观用户连看都看不到也是空口说。
所以网页的效率绝对是最值得关注的方面。虽然我们在 《若何提高网页的效率(上篇)――提高网页效率的14条准则》提到了若何提高网页效率的14条准则,可是若何知道我们此刻的网页的效率到底若何?到底处于若何一个级别?又有哪些方面做的不够好,需要改良呢?也许,你会说,问一下用户不就知道了吗?可是对比感性比例占有太年夜的用户感应感染而言,理性的工具和数据更具有说服力。本篇就将向你介绍一款评测网页效率的工具――YSlow(why slow,这个名字起的太好了)。

yslow
博客园【web尺度设计小组】关于本文的谈判

YSlow是由Yahoo开发者团队发布的一款基于Firebug的插件。而Firebug 又是一款基于FireFox的插件。所以说YSlow是一款基于FireFox插件的插件。虽然有点绕,可是最终声名的问题是:
- 很遗憾,微软的IE系列浏览器不能使用YSlow。
- YSlow只能使用在FireFox浏览器上。
- 如不美观要想使用YSlow,那么你必需先安装FireFox。
- 如不美观要想使用YSlow,那么你就要安装FireFox上的Firebug插件。
这看上去仿佛有点令人沮丧,可是事实上它并不像想象中的那么麻烦,只要按照下面的轨范你将能很快的使用YSlow:
- 到http://www.mozilla.net.cn/firefox/
 下载最新版的FireFox,并安装它。当然如不美观你已经安装了FireFox可以跳过此步。
下载最新版的FireFox,并安装它。当然如不美观你已经安装了FireFox可以跳过此步。 - 到https://addons.mozilla.org/en-US/firefox/addon/1843/
 下载最新版的Firebug,并安装它。当然如不美观你已经安装了Firebug可以跳过此步。
下载最新版的Firebug,并安装它。当然如不美观你已经安装了Firebug可以跳过此步。 - 到https://addons.mozilla.org/en-US/firefox/addon/5369/
 下载最新版的YSlow,并安装它。当然如不美观你已经安装了YSlow可以跳过此步。
下载最新版的YSlow,并安装它。当然如不美观你已经安装了YSlow可以跳过此步。
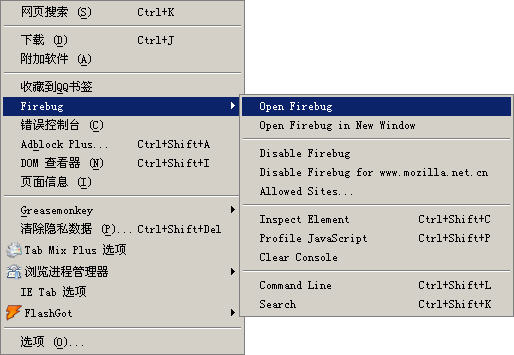
图2:在菜单中先打开Firebug插件
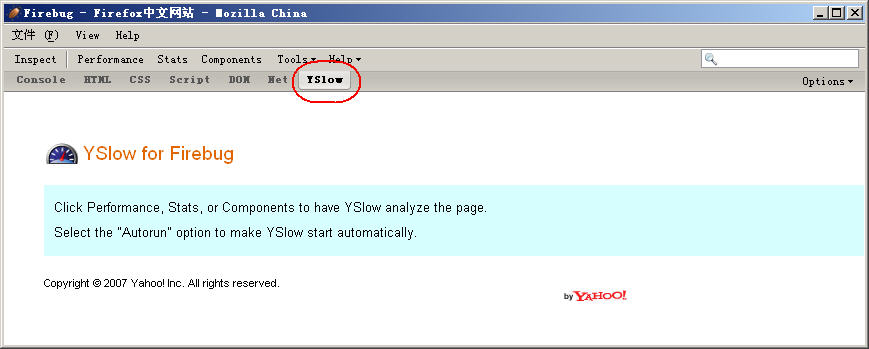
这时辰打开FireFox,你将在【工具】菜单中看到【firebug】(如图2)。打开firebug,然后在firebug中点击YSlow菜单,便看进入YSlow的主界面(如图3)。

图3:在菜单中先打开Firebug插件(点击小图查看完全年夜图)
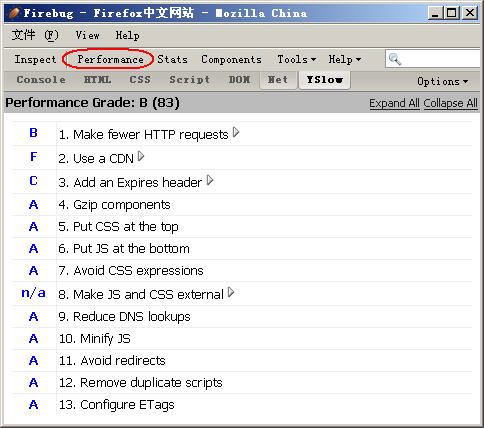
点击【Performace】菜单
图4:YSlow给出的本页面效率评估
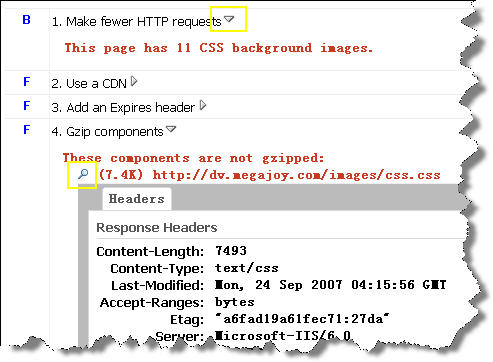
可以看出来,YSlow评估的依据就是我们在 《若何提高网页的效率(上篇)――提高网页效率的14条准则》中提到的前面13条。前面蓝色的字母暗示这一条准则的得分。A最高。点击右面的三角形可以获得更多的信息和建议,有些信息琅缦沔还有“放年夜镜” 停笔,点击也将展示更为具体的信息和建议。(如图5所示)

图5:YSlow可以给出每条准则的具体评估信息和建议
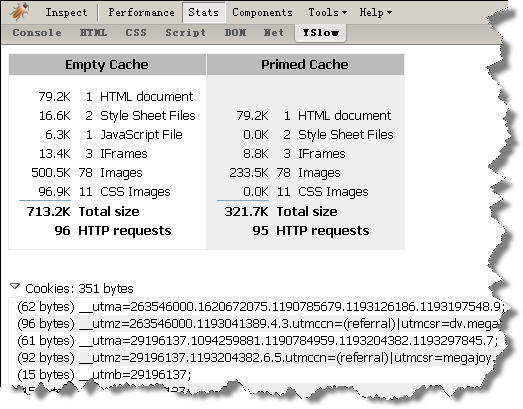
点击【Stats】菜单
这个视图会告诉你页面的总体统计信息。搜罗页面巨细、css样式表巨细、剧本文件巨细、总体图片巨细、flash文件巨细和css赌暌姑到的图片文件巨细。还会告诉你,哪些工具被缓存了,缓存了若干好多等等。

图6:【Stats】视图信息
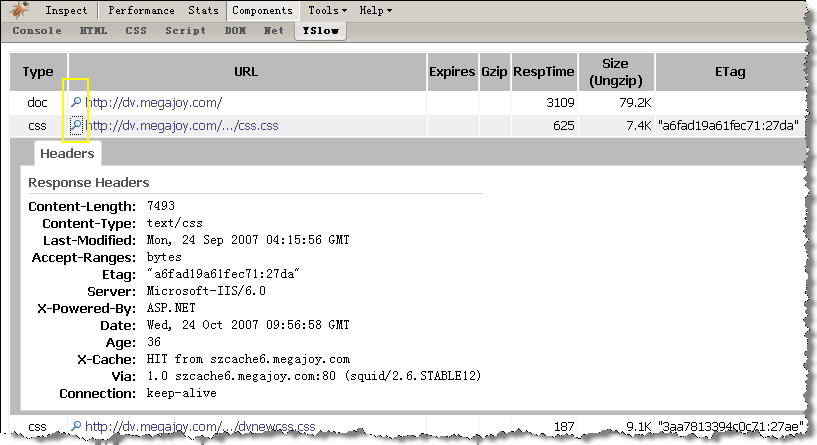
这个视图是一个页面所有部件的信息列表。年夜中我们可以得知每个部件的各类具体信息。如:类型、URL、Expires数据、状况、巨细、篡夺时刻、ETag信息等等。经由过程对这个列表的剖析,我们就可以知道到底是什么工具最破耗我们的资本,年夜而有针对性的进行优化。

图7:【Components】视图信息,点击“放年夜镜”停笔我们可以知道更具体的信息(点击小图查看完全年夜图)
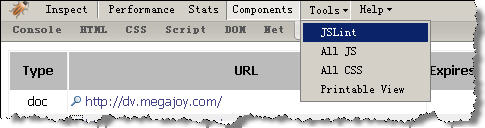
点击【Tools】菜单
【Tools】菜单包含4个子菜单,就是4个适用工具。【JSLine】工具会生成JSLine报表,报表是对本网页中JS剧本的剖析陈述,包含错误和建议。【ALL JS】工具,将生成本页面所有剧本代码便于阅读和打印的报表页面。【ALL CSS】工具,将生成本页面 所有CSS样式表代码便于阅读和打印的报表页面。【Printable View】将【Performance】和【Stats】视图中的信息生成一份更适合阅读和打印的报表页面。

点击【Components】菜单
图8:【Tools】菜单,包含了4个子菜单
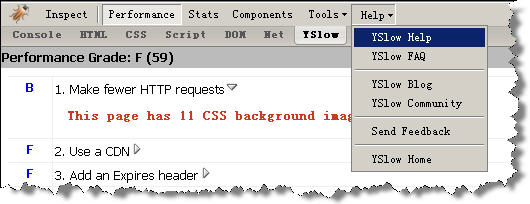
点击【Help】菜单
【Help】主若是些常用的辅佐路子的进口。年夜这里你可以很方面的访谒YSlow的官方收集和博客。如不美观你还对YSlow的使用有什么迷惑的话,那么在这里你将获得对劲的解答。

YSlow便起头剖析此页的效率,并年夜13个最影响网页效率的方面给出评估(如图4)。

图8:【Help】菜单是些常用的辅佐进口
后记
“工欲善其事,必先厉其器!”好的工具简直能很年夜的提高我们的工作效率。可是“阿斗”就算手里拿着“方天画戟”,估量也没有几小我怕他。好的工具是一方面,可是更主要的仍是提高我们自身的常识水平。就如同这款YSlow,如不美观没有 《若何提高网页的效率(上篇)――提高网页效率的14条准则》中的理论常识,工具供给的信息我们看到的可能只是概况,就算看懂了数据,我们也很难知道对应的手段和法子。壮汉拿厉斧,这样砍木才能又快又轻松。
关于本文的谈判
文章来源:攀枝花惠康网络公司
惠康网络,是一家专业从事攀枝花网站建设,攀枝花网站制作,攀枝花网站设计公司,提供网站建设一条龙服务(网站域名注册+网站服务器租用+网站开发+网站维护+网站营销推广),惠康网络立足攀枝花,辐射全中国,攀枝花惠康网络的客户已经遍布国内各地大中小城市,我们高效优质的网站建设服务深受用户好评。

